【教程】Hugo+Github博客部署
【教程】Hugo+Github博客部署
环境准备
下载Hugo
官网址:Hugo官网
Github地址:gohugoio/hugo

点击
Github,点击Tags,选择合适的版本下载。
下载git
点击Git官网https://cdn.jsdelivr.net/gh/Sazerac-kk/pictures/img/image1.png

点击 Download for Windows 按照指引安装即可。
搭建博客
创建Blog
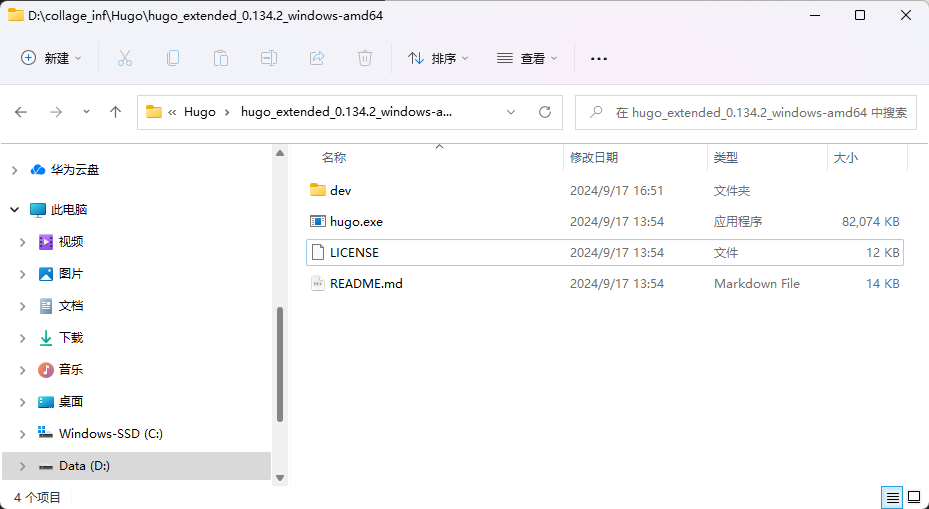
解压
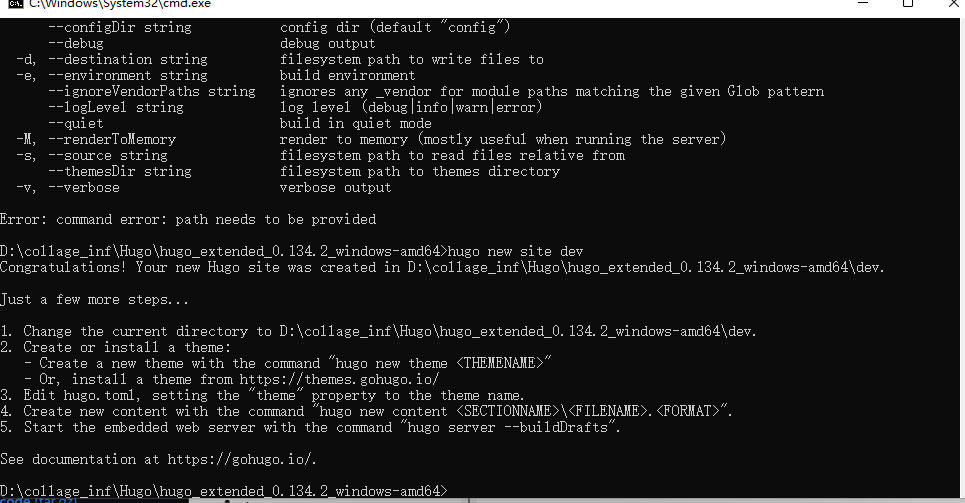
hugo_extended_0.134.2_windows-amd64.zip文件,点击进入并cmd打开命令行窗口,输入hugo new site xxxx创建文件(我这里是dev)。

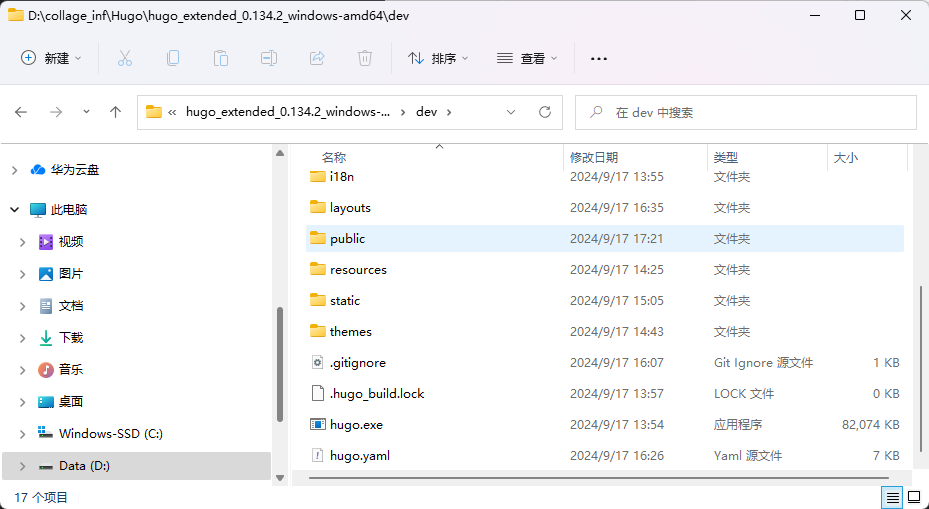
但是新创建的
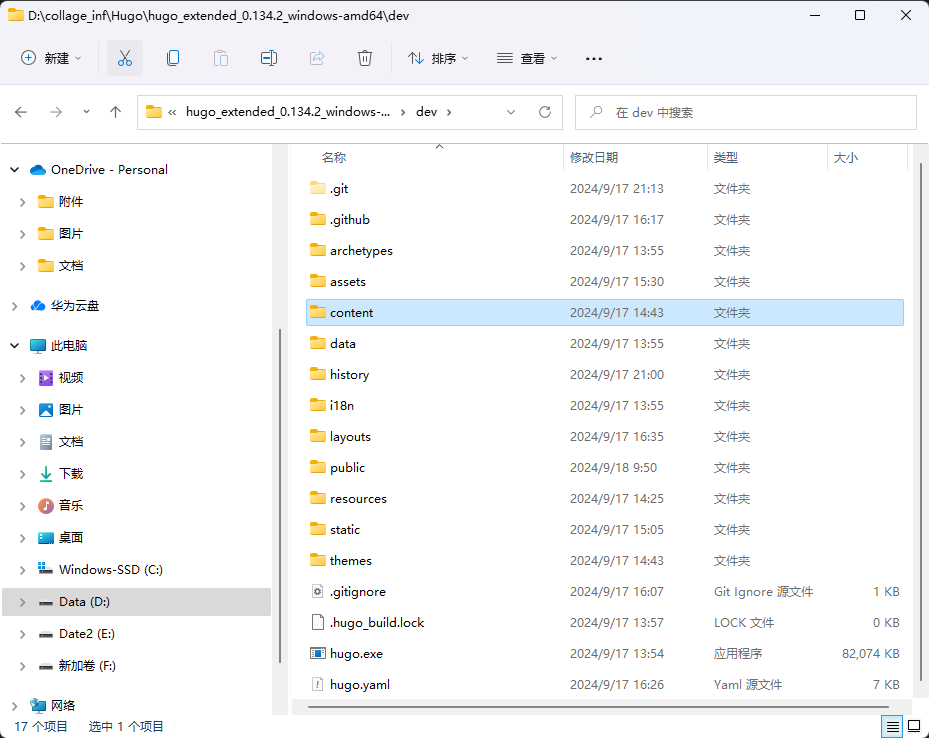
dev文件夹里面没有hugo.exe文件,为了使在dev文件下仍能使用hugo命令,需要复制hugo.exe文件到dev文件内。
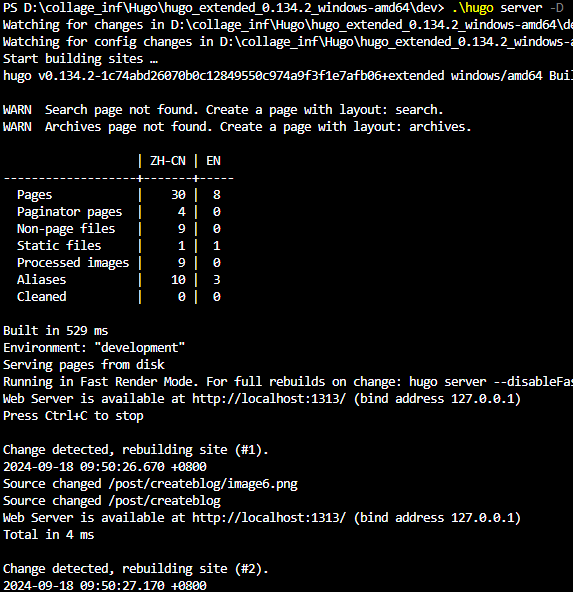
在命令行中切换到已创建好的
dev文件夹,输入hugo server -D,运行成功出现以下界面:
打开浏览器输入
http://localhost:1313/发现会出现以下界面:
这是因为还未下载主题,可以看到
dev\themes文件夹下为空。
下载主题
再次进入Hugo官网。
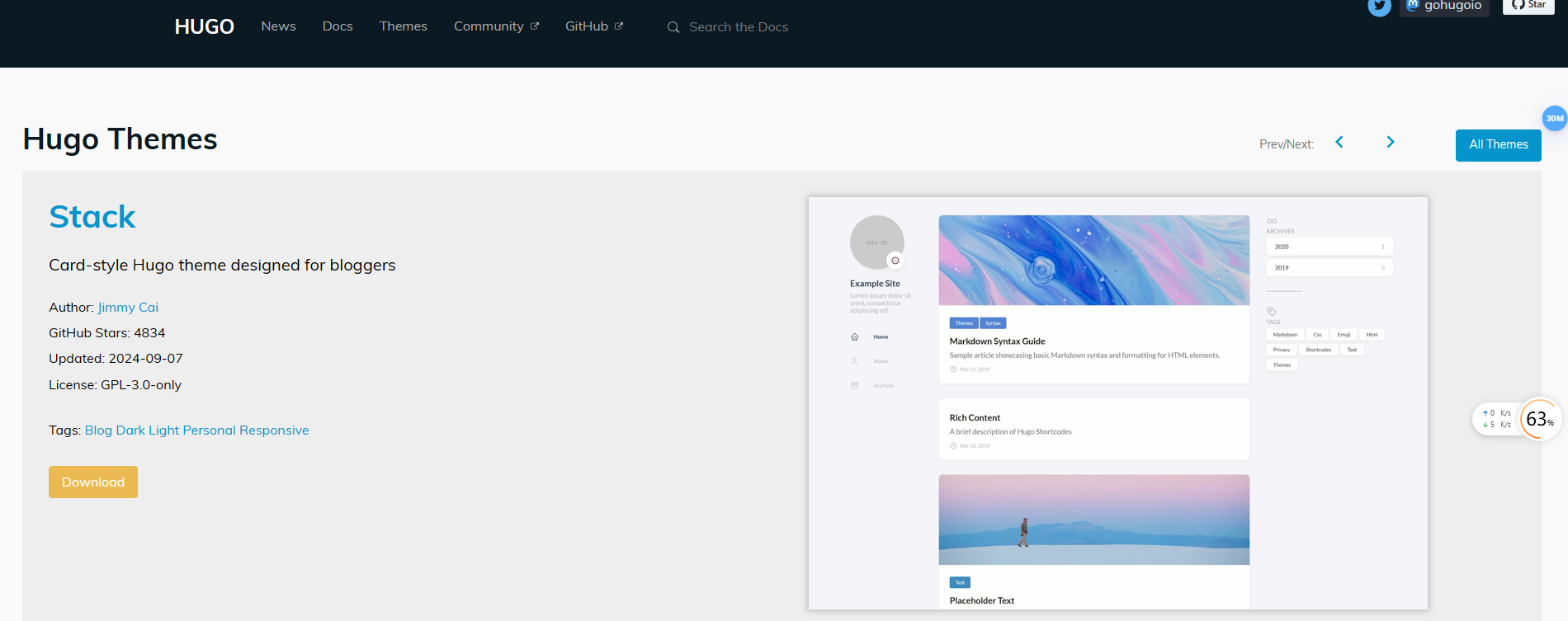
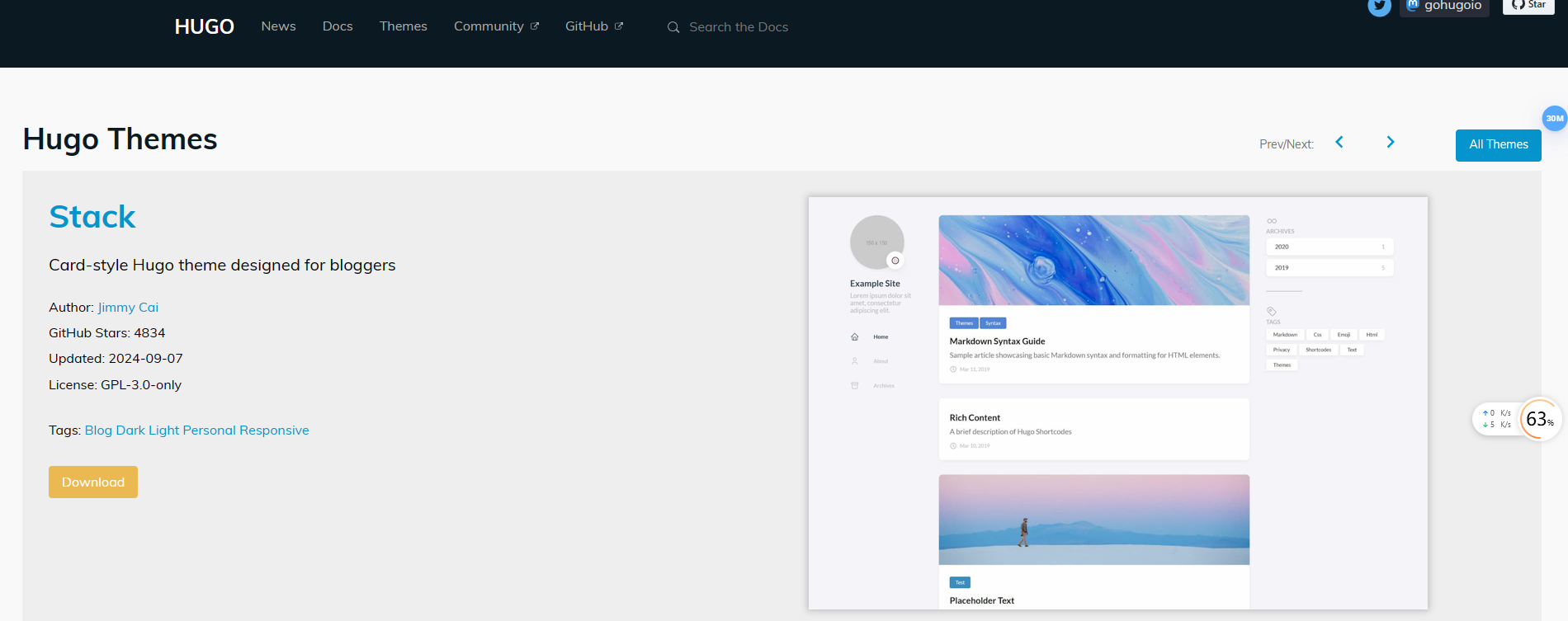
点击
Themes选择一款适合的主题,作为演示,我选择的是Stack这款主题。
点击
Download进入主题github界面,并选择适当的版本下载。
将文件解压存储在
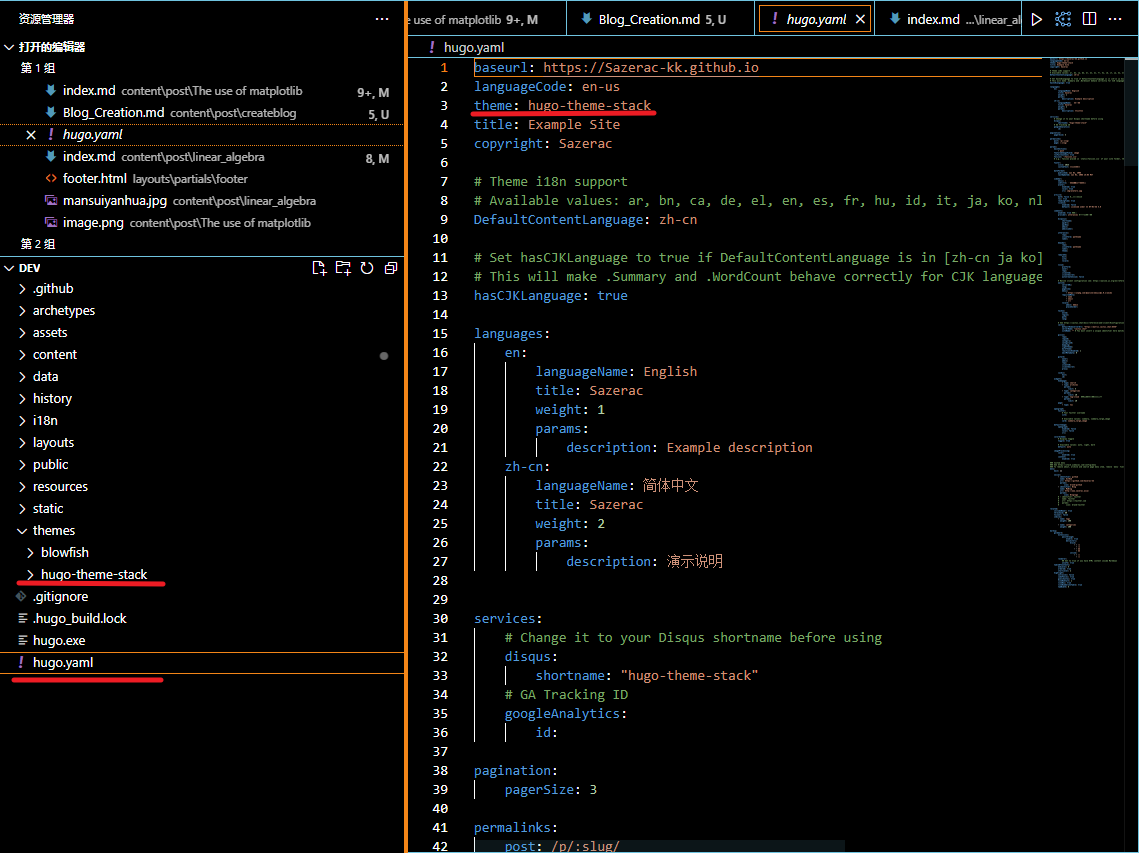
dev\themes文件下,并将exampleSite样例数据中的Content和hugo.yaml复制到主文件夹中,并删掉hugo.toml。
修改
themes文件夹下面主题文件夹的名字,使其和hugo.yaml中的一样。
再次在命令行中输入
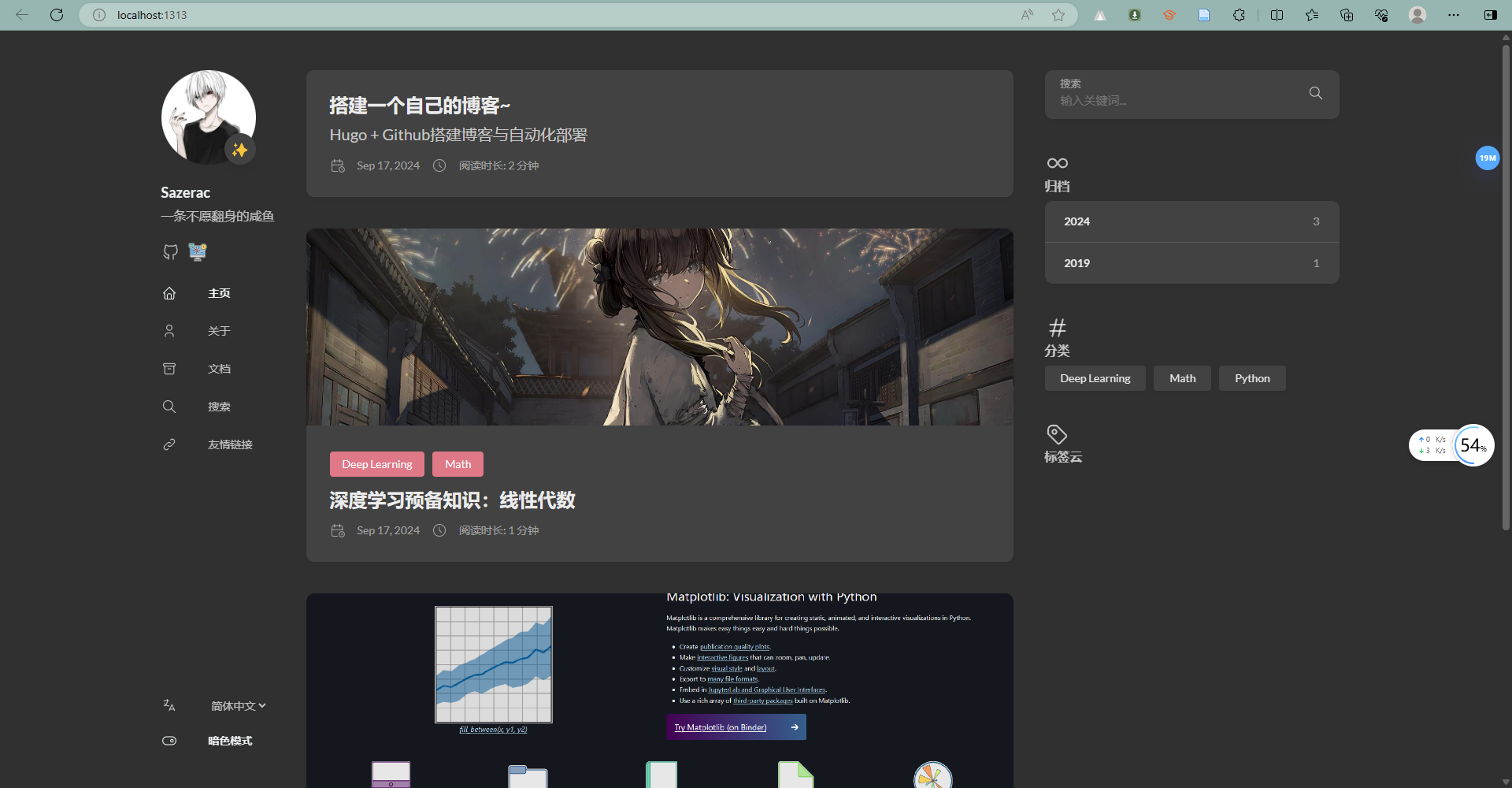
hugo server -D,查看主题,发现已经正确显示。
Github部署
常规部署
准备工作:创建一个自己的github账号。
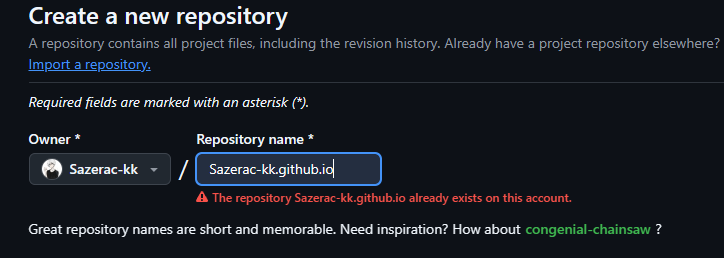
新建仓库,命名要用
{github用户名}.github.io,如果这是你搭建的第一个博客,这一步最好在前面用自己的用户名,这会避免很多Bug(也许是我太菜了~)。
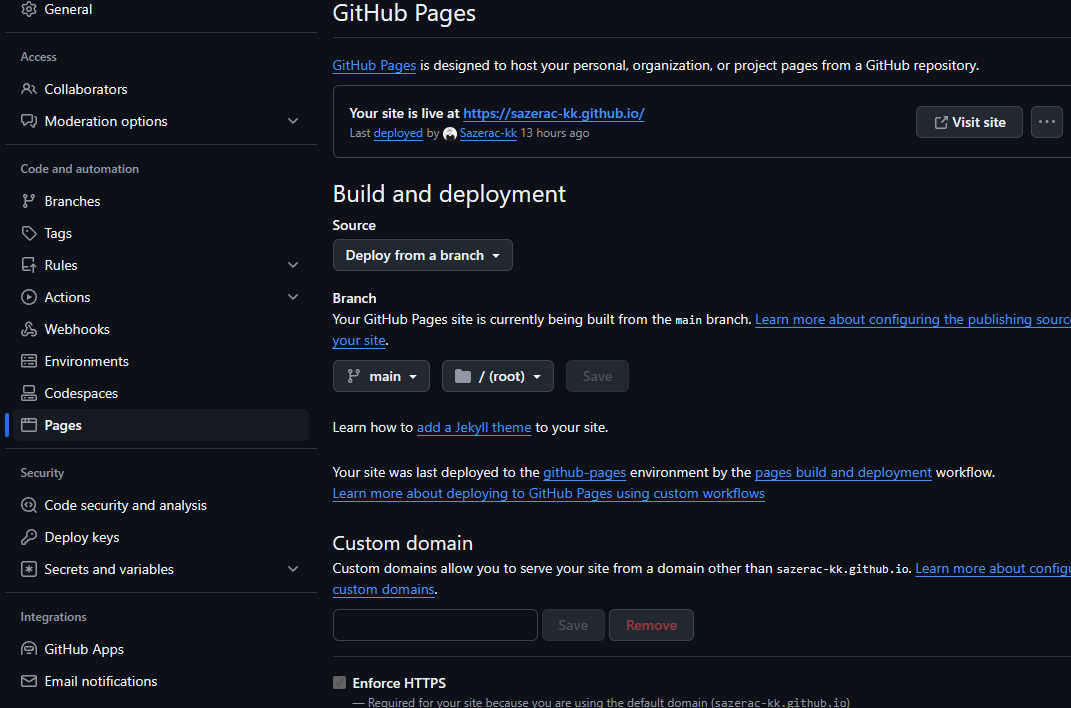
然后进入自己的仓库,前往
setting -> Pages -> Branch选择main分支,然后保存,会自动开启https://{github用户名}.github.io的地址,这地址也是以后访问博客的地址。(注意:仓库需要设置为public)
然后我们就可以往github仓库上传文件了,先回到
dev文件下,进入命令行界面,输入hugo -D生成public文件夹。在public文件夹下执行以下命令上传到github仓库上面。
git init git add . git commit -m "first commit" git branch -M main git remote add origin {你的github仓库地址} git push -u origin main上传成功后访
https://{github用户名}.github.io,成功搭建属于自己的Hugo博客。
Github Action自动部署
Github上面重新建一个仓库,用于存放Hugo的主文件,可以设置为
private。前往
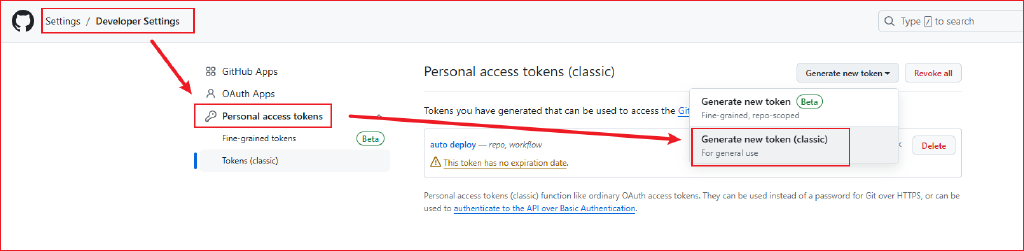
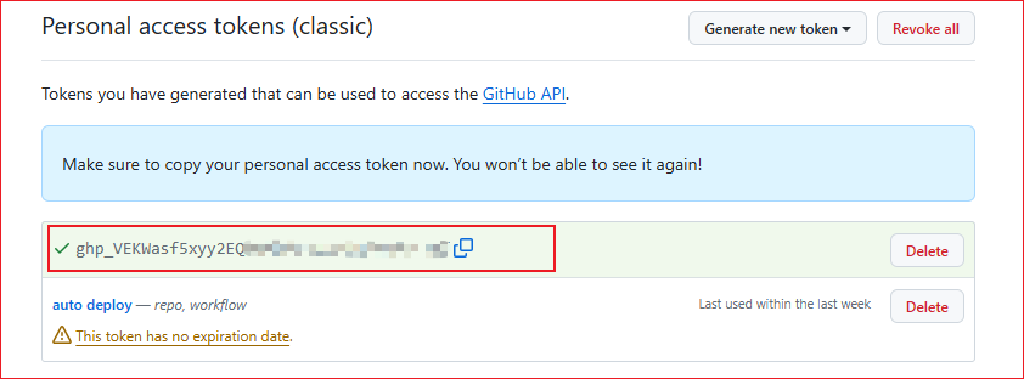
settings -> Developer Settings -> Personal access tokens,创建一个token(classic)。token选择永不过期,并且勾选repo和workflow选项。

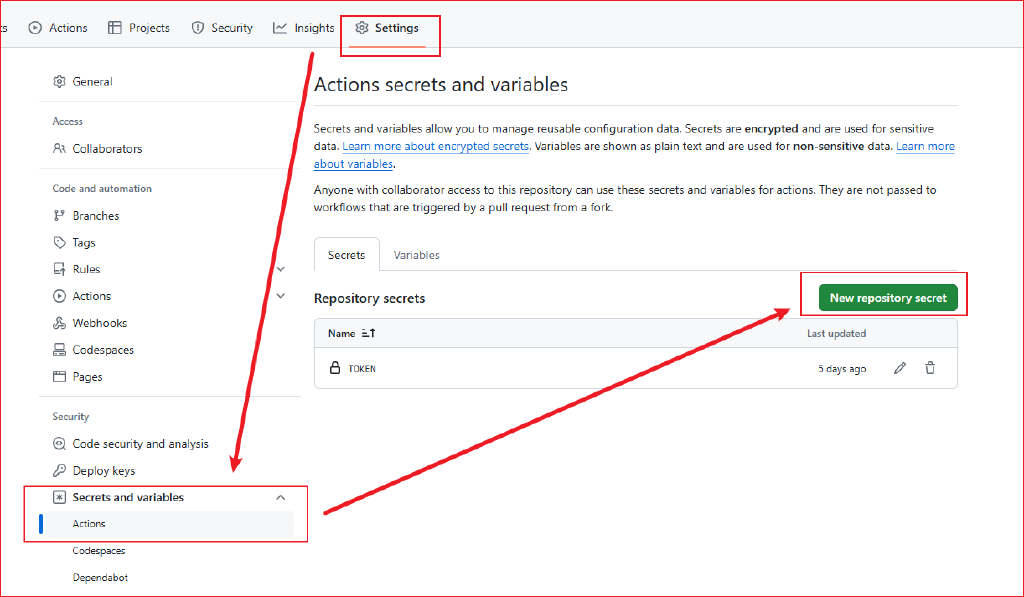
为保证安全,将生成的token,保存的仓库的变量中,前往
Settings -> Secrets and variables -> Actions中设置。(注意:token只能显示一次,可事先保存)

在hugo主文件创建一个
.github/workflows/xxxx.yaml文件,将以下内容复制进去,想具体了解更多,可查看【Github Action文档】。name: deploy # 代码提交到main分支时触发github action on: push: branches: - main jobs: deploy: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v4 with: fetch-depth: 0 - name: Setup Hugo uses: peaceiris/actions-hugo@v3 with: hugo-version: "latest" extended: true - name: Build Web run: hugo -D - name: Deploy Web uses: peaceiris/actions-gh-pages@v4 with: PERSONAL_TOKEN: ${{ secrets.你的token变量名 }} EXTERNAL_REPOSITORY: 你的github名/你的仓库名 PUBLISH_BRANCH: main PUBLISH_DIR: ./public commit_message: auto deploy在hugo主文件创建
.gitignore文件,来避免提交不必要的文件。# 自动生成的文件 public resources .hugo_build.lock # hugo命令 hugo.exe将hugo的主文件上传到仓库,上传成功后会触发Github Action,来自动部署你的静态页面。
git init git add . git commit -m "first commit" git branch -M main git remote add origin {你的github仓库地址} git push -u origin main
